
インフォグラフィックや図解は、情報をわかりやすく図式化したものです。
ネット記事や資料、案内などさまざまなものに使われています。
このたび『Biz Hitsインフォグラフィック制作代行』では、全国の男女500人に「インフォグラフィックや図解があると内容を理解しやすいと感じるか」の独自アンケート調査を実施。
- 調査対象:全国の男女
- 調査期間:2024年11月18日~28日
- 調査機関:自社調査
- 調査方法:インターネットによる任意回答
- 有効回答数:500人(女性327人/男性173人)
- 回答者の年代:10代 1.2%/20代 15.2%/30代 33.6%/40代 29.0%/50代 15.8%/60代以上 5.2%
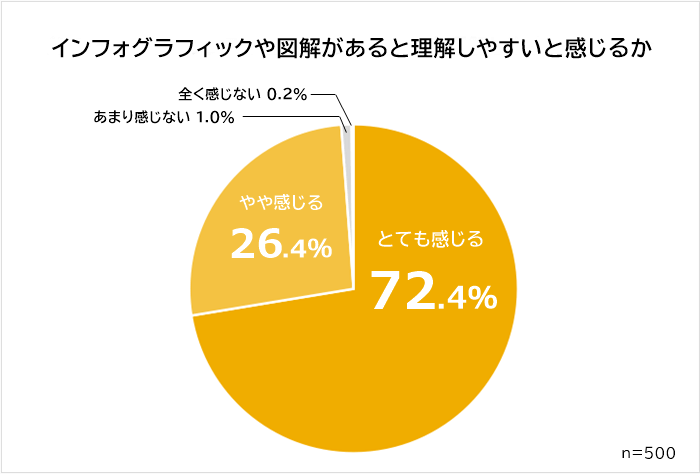
その結果、「とても感じる」「やや感じる」と回答した人が合わせて98.8%にのぼりました。

「とても感じる」だけでも7割を超えており、インフォグラフィックや図解の高い効果を感じている人が多数。
一方「あまり感じない」「全く感じない」という人からは、「図がシンプルならわかりやすいが、見づらくわかりにくい図解も多い」などの回答が多く寄せられています。
基本的にはインフォグラフィックや図解があるとわかりやすいけれども、凝り過ぎたイラストなどは理解を妨げてしまうこともあるとわかります。
上記以外にも、「インフォグラフィックや図解のメリット」「インフォグラフィックや図解にすることで役立つ情報」についても質問、回答いただきました。
インフォグラフィックや図解を作成するメリット

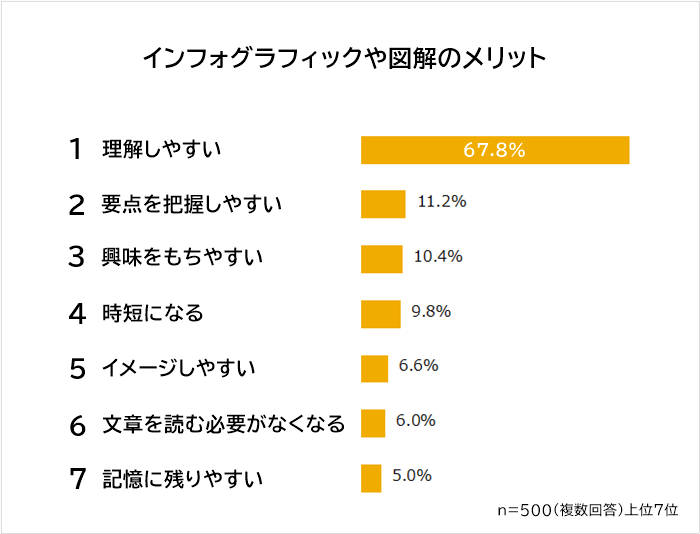
インフォグラフィックや図解を作成するメリットについて質問した結果、一番多くの回答数を集めたのは「理解しやすい(67.8%)」でした。
2位「要点を把握しやすい(11.2%)」、3位「興味をもちやすい(10.4%)」が続きます。
「インフォグラフィックがあると理解しやすい」と答えている人がほぼ100%だったことから、1位は納得の結果です。
「要点を把握しやすい」「イメージしやすい」も、理解しやすさにつながる項目となっています。
また「時短になる」「文章を読む必要がなくなる」など、理解するのにかかる手間や時間が少なくなると感じている人も多くなりました。
1位 理解しやすい
- ぱっと見で視覚的に情報を読み取れるので、文章だけよりも理解しやすくなるメリットがあると思います(10代 男性)
- 文字で読んだものを図解での説明でもう一度確認するなど、より理解が深まると思います(20代 女性)
- 専門的な内容であっても、図解があれば概要をつかみやすい。文章で記述すると長くなりわかりにくい内容(電気回路や手順など)を理解しやすい(40代 女性)
1位は「理解しやすい」でした。
文章で説明されると頭の中で情報を整理する必要があります。
しかし情報が整理されているインフォグラフィックや図解があれば一目瞭然で、複雑な内容や専門的な知識も理解しやすくなります。
そのためインフォグラフィックや図解は、とくに複雑で専門的な「とっつきにくい内容」を読んだり勉強したりするときにも有効です。
文章の補助としてインフォグラフィックや図解があることで、理解がより深まる効果も。
「理解が深まることで、ミーティングがスムーズになる」という体験談も寄せられました。
また図にすることで、日本語を理解していない人や、文字の認識に困難がある人にとってもわかりやすくなります。
2位 要点を把握しやすい
- 要点を簡単に理解できるため、内容に入り込みやすいと思う(20代 男性)
- 要点が図解になってるケースが多いので、ひとまず図解だけを見て概要が把握できる(30代 女性)
- 文章だけでなく図解があることで、要点がわかりやすい(40代 女性)
「要点を把握しやすい」が2位。
インフォグラフィックや図解は、要点・ポイントを強調するために使うことも多いです。
一番伝えたい情報をインフォグラフィックや図としてまとめることで、要点の把握につながります。
3位 興味をもちやすい
- 文字だけだと読むことに拒否感があるものの、グラフなどあると拒否感がなくなる(30代 男性)
- 見てみようという気になる。字だけだと挫折しそうだけど、絵があるとわかりやすいし想像しやすいので、読むきっかけとなることがメリット(40代 女性)
- 文章だけよりも目に留まりやすく、「読み進めてみよう」と思わせてくれる働きがあると思います(50代 女性)
3位は「興味をもちやすい」です。
インフォグラフィックや図解には、アイキャッチ(目を引きつける視覚的要素)の効果もあります。
文章だけの記事や資料は、そもそも読む気にならないという人でも、図があることで「理解しやすそう」と感じ、読み進める効果が期待できます。
「一番最初のページやトップページに図があると読みたくなる」という人もいて、図を配置する場所が重要であることもわかりました。
4位 時短になる
- 文章よりも見て内容を把握できるため、より短時間で相手に伝えやすい(20代 男性)
- 図でイメージしてから文章を読めるから、早く理解できる(30代 女性)
- スピーディーに内容や目的を把握および理解できる(50代 男性)
4位は「時短になる」です。
絵を理解するのにかかる時間と、文章を読んで理解するのにかかる時間を比べると、絵を理解する時間のほうが早いとわかっています。
インフォグラフィックや図解は、理解を早めることにつながります。
そのため、時間が限られている説明会や講座・授業などで効果的です。
5位 イメージしやすい
- 頭だけではイメージしにくいものを、視覚的にイメージしやすくしてくれる(20代 男性)
- 図解などがあると状況をイメージしやすくなる(30代 男性)
- 全体的なイメージがしやすい。内容の想像がしやすくなる(40代 女性)
5位は「イメージしやすい」です。
インフォグラフィックや図はそもそもイメージ化されているので、文章や資料の内容がより頭に浮かびやすくなります。
また「勘違いしにくくなる」というコメントもありました。
図を示すことで「このようにイメージしてください」と誘導することになるので、勘違いや「個々人の認識の違い」を防ぐ効果もあると期待できます。
6位 文章を読む必要がなくなる
- 目視で内容がわかり、文章を読む手間が省けていい(20代 男性)
- 文章を読まなくても、感覚的に内容を把握できる(30代 女性)
- 文章を読まなくても、図解を見れば、おおよその内容が理解できること(60代以上 男性)
6位は「文章を読む必要がなくなる」です。
図に伝えたい内容がまとまっていれば、文章をしっかり読む必要すらなくなると考えている人も。
「文章の前にまずインフォグラフィックや図を見る」という人も多く、図を見てから、詳しい説明を知りたい場合には文章を読む人も多いとわかりました。
7位 記憶に残りやすい
- 視覚的にわかりやすいので、記憶にも残りやすいです(20代 女性)
- 絵として覚えられるので、あとから思い出しやすい(30代 男性)
- 視覚で瞬時に記憶でき、記憶にも残りやすいことです(50代 男性)
7位は「記憶に残りやすい」です。
視覚情報は聴覚情報よりも記憶に残りやすく、さらに絵は文章よりも記憶に残りやすいと言われています。
実際、イメージが直接頭に入ってくるため、文章での情報よりも覚えやすいという声も多数寄せられました。
例えば細かい数字までは覚えられなくても、グラフの形を覚えていれば、大小や高低の関係などは思い出せるでしょう。

サイトや動画内の内容をより理解してもらうためにも、インフォグラフィックや図解の導入は積極的に行うのがおすすめです。
とくに文字や言葉では伝えることが難しい内容もわかりやすくなり、ユーザーが離脱せず、引き続きサイトに滞在し、時間を費やすことにもつながります。
また、内容がわかりやすいことで、サイトや動画への再訪問を促すきっかけになることも。
ぜひ一度、インフォグラフィックや図解の作成を試してみてはいかがでしょうか。
インフォグラフィックや図解作成がおすすめな情報の種類

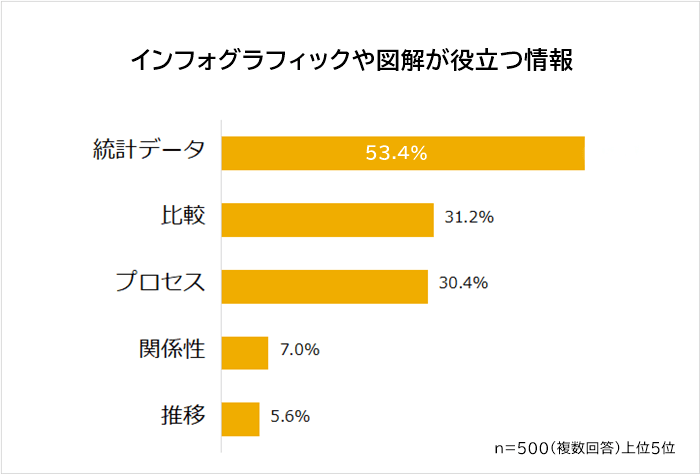
「インフォグラフィックや図解作成することで役立つのはどのような情報か」を聞いたところ、1位は「統計データ(53.4%)」で、半数以上から票を集めました。
2位「比較(31.2%)」、4位「プロセス(30.4%)」もそれぞれ3割以上の票を集めています。
数字だけでは見にくくなる情報や、文字による説明だけでは伝わりにくい情報がランクイン。
また情報の中で最も強調したい「比較」「関係性」「推移」などをインフォグラフィックや図解で示すことで、注目を集め、理解を促進できます。
それぞれの種類別に詳しく解説するので、ぜひ参考にしてみてください。
1位 統計データ
- 専門性の高いデータには、とくに図解が役に立つと思う(30代 女性)
- 統計の資料はとくにわかりやすい。データの見せ方にもよるが、記事を読まなくても趣旨がわかることも多い(40代 女性)
- データで表す情報は、一目でわかるのであったほうがわかりやすい(50代 男性)
1位は「統計データ」でした。
数字で示される情報については、インフォグラフィックや図解を使うほうがわかりやすくなるという人が多数。
例えばグラフ化することで、数の大きさや少なさが一目でわかるからです。
統計やデータがもつ客観性を活かしつつ、わかりやすく伝えられるのがインフォグラフィックや図解のメリットです。
2位 比較
- 比較情報などは図解がないとイメージしにくいので、とくに役立つと思う(30代 男性)
- 比較する対象が多いもの。例えば昨年対ではなく、過去10年を比較するなど(40代 女性)
- 売上などのデータを、週ごと・曜日ごとで比較するときに役に立ちます(40代 女性)
「比較」が2位でした。
例えば「棒グラフ」「円グラフ」「複数の線がある折れ線グラフ」「バブルチャート(散布図の一種)」などで、情報の比較が可能です。
比較対象が多いと数字を追うのが大変になります。
しかしインフォグラフィックや図解にまとめることで、一目で把握できるようになります。
数字だけではなく「特徴の比較」という声もありました。
3位 プロセス
- プロセスや手順はフローチャートで流れを簡単に理解できる(30代 女性)
- 行政手続きや制度の流れをはじめ、さまざまな手続き・申込みなどのプロセス(40代 男性)
- 手順。初めて行う作業の手順が図解されていると、取りかかりやすい(50代 女性)
「プロセス」が3位。
インフォグラフィック化したいプロセスとしては、「家具組み立てなどの作業手順」「スマホの操作方法」「行政手続きの手順」などが挙がりました。
「複雑な手順」「初めてやる手順」をフローチャートで示すと、とっつきやすくなると考えている人が多いようです。
4位 関係性
- 原因と結果の関係図(40代 女性)
- 関係性を示す相関図があると役立つと思います(50代 男性)
- 系図。歴史上の一族の親戚・姻戚関係など(60代以上 女性)
4位は「関係性」です。
例えば「ニュースで事件の関係者を紹介するとき」「家系図」などが挙がりました。
人間関係で登場人物や関係者が多くて関係が複雑なときには、文章だけで伝えるとわかりにくくなります。
そのため人物の相関図などが役立ちます。
5位 推移
- 経年変化などのグラフ。数字だけだと変化がイメージしづらいので(30代 女性)
- グラフで比率や数字の増減を視覚から訴えかけることで、わかりやすく相手にも伝わり、スムーズな相互理解につながると思います(30代 女性)
- グラフ化して数値の増減を全体的に把握するようなシーン(50代 男性)
5位は「推移」です。
経年変化などを見るときにも、グラフなどがあると便利です。
「20%減少した」「35%増加した」と書かれてもイメージが湧かないこともありますが、図で示すと増減幅の大きさを実感できます。
棒グラフやフローチャート、タイムラインなどが推移を表すのに適しています。

これからインフォグラフィックや図解を導入するなら、まずは「統計データ」から取り入れてみてはいかがでしょうか。
比較的作成もしやすく、サイトや動画でも効果的に取り入れやすいでしょう。
もちろん、「比較」や「プロセス」など他のインフォグラフィックや図解と併せて複数を取り入れるのも効果的でおすすめです。
その際、トンマナ(トーン&マナー)を統一させることがポイントです。
もし作成に自信がない場合は、「Biz Hitsインフォグラフィック作成代行」にお任せください。
インフォグラフィックの作り方の手順
インフォグラフィックを作る場合の手順について紹介します。

順番に解説していくので、インフォグラフィックを作る際の参考にしてみてください。
インフォグラフィックのテーマを決定する
まずはインフォグラフィックのテーマを決めましょう。
テーマが定まっていないと、せっかくインフォグラフィックを作成しても、見てくれる人に伝えたいことが伝わらない可能性があります。
例えば「新入社員向けに、年間の行事予定を紹介する」「小学生向けに、都道府県別の農産物収穫量を紹介する」といったテーマが考えられます。
上記のように、テーマを考える際にはターゲットも一緒に考えましょう。
ターゲットが変わることで、インフォグラフィックのデザインも変わってくるからです。
ターゲットとメッセージを最初に決めておくことで、インフォグラフィック作成の方向性がスムーズに決まります。
インフォグラフィック作成に必要な情報を収集する
テーマが決まったら、インフォグラフィック作成に必要な情報を収集します。
インフォグラフィックは、データや情報に基づいて作成されるものだからですね。
データや情報がないと、インフォグラフィックを作成しようがありません。
また集めた情報をどう切り分けるか考えることも重要です。
分析が甘いとインフォグラフィックを見た人の理解度が上がらなかったり、誤解を招いたりすることも考えられます。
また集めた情報の中から強調したいポイントを決めておくことで、インフォグラフィックのデザインがスムーズになります。
情報収集とともに分類・分析も行っていきましょう。
インフォグラフィックのデザインの方向性を決定する
情報収集の後は、インフォグラフィックのデザインの方向性について検討しましょう。
ターゲットの属性(年齢、性別、居住地、趣味嗜好など)によって、適切なデザインは変わってくるからです。
例えばビジネスシーンでは、一般的に落ち着いたシンプルな雰囲気が好まれます。
反対に子ども向けなら、可愛くてカラフルでポップなほうが興味を引きやすいと考えられます。
あなたが考えているターゲットに対して、どのようなデザインが適切かわからない場合やアイデアが湧かない場合は、「インフォグラフィック作成ツール」や「既存のインフォグラフィック」を参考にしてみましょう。
インフォグラフィック作成に必要な素材を集める
インフォグラフィックのデザインの雰囲気・方向性が決定したら、素材を集めます。
素材とは、以下のようなものです。
- アイコン・ピクトグラム
- 吹き出し
- イラスト
- グラフ・表
- フローチャート
インフォグラフィック作成に使える素材を提供している「素材サイト」も多数あります。
素材サイトを一部紹介するので興味があればリンクをタップしてお進みください。
| アイコン・ピクトグラム |
・ヒューマンピクトグラム2.0 ・ICOOON MONO ・FLAT ICON DESIGN |
|---|---|
| 吹き出し | フキダシデザイン |
| イラスト |
・ベクターシェルフ ・時短だ ・SASHIE |
| グラフ・表 | Google Chart |
| フローチャート | draw.io |
また「Canva」「FREEPIK」には無料のテンプレートが多数用意されています。
素材を探し回る必要がなく、レイアウトもお任せにできるので、インフォグラフィックを効率的に作成できます。
素材とテキストを組み合わせてインフォグラフィックを作成する
素材が揃ったら、画像やグラフとテキストを組み合わせて、インフォグラフィックを実際に作成します。
画像だけだと説明がなくわかりにくいので、わかりにくい部分にはテキストを追加して補いましょう。
強調したい素材を大きくするなど工夫すると、伝えたいポイントが伝わりやすくなります。
ただデザインの知識がないと、「自分で作成すると、なんだかごちゃごちゃしてしまう」「おしゃれに見えないし、わかりにくい」という失敗につながることも。
上記のような場合は、インフォグラフィックのテンプレートやデザインツールの利用がおすすめです。
インフォグラフィック作成時の注意点
インフォグラフィック作成時の注意点を紹介します。

信頼できる情報を使って作成する
インフォグラフィック作成時のもとになる情報は、信頼できる情報を使いましょう。
インターネットやSNS上には情報が溢れていますが、嘘も多いからです。
ビジネスシーンにおいて「インフォグラフィックを作成しましたが、実はもとの情報が間違っていました」という失敗をすると、信頼を失います。
「行政機関や研究機関が公開している調査結果」「自社・自分で集めたアンケート結果」など、信頼できる情報を使ってインフォグラフィックを作る必要があります。
他人が公開している情報を使う際には、「信頼できる情報なのか」を疑い、確認する癖をつけておくのがおすすめです。
またデータを引用する場合には、引用元を明記しましょう。
伝えたいメッセージを絞ってシンプルに作成する
伝えたいメッセージを絞ってシンプルに作成するのも、インフォグラフィック作成時の注意点です。
複数のメッセージをひとつのインフォグラフィックに盛り込んでしまうと、一番伝えたいポイントがぼやけてしまうからですね。
また「見た目がよくて興味を引けるデザインにしたい」という気持ちが強すぎると、イラストや装飾を盛り込みすぎて、見づらくなってしまうことも少なくありません。
インフォグラフィックを使うメリットは「情報をわかりやすく一目で伝えること」なのに、インフォグラフィックを使うことで逆に見づらくなるのは本末転倒です。
メッセージや装飾は絞ってシンプルにしましょう。
またフォントもテキストの読みやすさに影響するので、シンプルかつ読みやすいフォントを使うのがおすすめです。
素材の色がもつ印象に留意する
インフォグラフィックでは素材の配置や大きさだけではなく、素材の色がもつ印象にも留意しましょう。
色によって、見ている人に与える印象はかなり違うからです。
各色が持つ印象の例を紹介します。
| 色の種類 | ユーザーに与える印象 |
|---|---|
| 青系 | 冷たさ、涼しさ、冷静さ、信頼感 |
| 赤・オレンジ系 | 暖かさ、情熱、エネルギー、警告 |
| 緑系 | 健康、自然、癒し、平和 |
| 明るい色 | 軽さ、柔らかさ、手軽さ |
| 暗い色 | 重さ、硬さ、高級感 |
| ビビットカラー | 派手 |
コーポレートカラーを使ってインフォグラフィックを作成する企業も多いです。
またインフォグラフィックの統一感を出すには、色を3色程度に絞り、各色の割合を以下のように決めておくことも大切。
| カラー | 割合 |
|---|---|
| ベースカラー | 75% |
| メインカラー | 25% |
| アクセントカラー | 5% |
使用する色が多すぎたりアクセントカラーを使いすぎたりすると、まとまりのない印象になってしまいやすいので注意しましょう。
なおインフォグラフィックテンプレートやデザインツールであれば、統一感のあるインフォグラフィックが簡単に作成できます。
画像のサイズや解像度に注意する
インフォグラフィックを作成する際には、画像のサイズや解像度にも注意しましょう。
画像のサイズや解像度が足りないことで、次のような問題へとつながるからです。
- 印刷したときに文字が小さすぎたりぼやけたりして読みにくい
- SNSのフォーマットに合っていなくてシェアされづらい
必要なサイズや解像度は用途(Webサイト掲載、SNS、印刷物)によって異なります。
例えばインスタグラムに投稿したいなら正方形が適していますし、印刷物なら解像度を300dpi以上にしましょう。
インフォグラフィックのテーマや目的を決める際に、「どの媒体で使うのか」を考えておくと、必要なサイズや解像度が明確になります。
テンプレートや素材を使う場合は利用規約に注意する
インフォグラフィックを作成時にテンプレートや素材を使う場合は、各サイト・サービスの利用規約に注意しましょう。
サイトごとに「商用利用はしないでください」「利用にあたってはサイト名をクレジット表記してください」といった決まりがあるからです。
例えば無料イラスト素材サイトの「OISHISO」だと商用利用可能かつクレジット表記不要ですが、「クラウドソーシングでの使用」「ロゴやキャラクターとしての利用」は不可となっています。
後からトラブルにならないよう、利用規約のチェックは忘れずに行っておきましょう。
インフォグラフィック作成に使えるおすすめツール8選
ニーズ別に、インフォグラフィック作成に使えるおすすめツールを紹介します。
| ニーズ | おすすめツール |
|---|---|
| AIを使って簡単にインフォグラフィックを作成したい |
・Piktochart ・Infogram ・Renderforest ・Animaker |
| デザイン性の高いインフォグラフィックを作成したい |
・Canva ・Visme |
| テンプレートに頼らずインフォグラフィックを作成したい | ・easelly |
| 日本語のサポートが欲しい | ・Cocoo |
Piktochart
Piktochartはデザインスキルがなくても手間なくインフォグラフィックを作成できるツールです。
Piktochartには無料の「AIデザインジェネレーター」が備わっていて、インフォグラフィックのテーマについてテキストで説明するだけで、インフォグラフィックの候補が作成されるからです。
試しに「インフォグラフィックのメリット」と入力してみたら、10秒以内に20以上のインフォグラフィックが作成されました。
また長文のドキュメントをアップロードすることでも、自動でインフォグラフィックが生成されます(AIドキュメントジェネレーター)。
自動生成されたインフォグラフィックの色などは編集できるので、ブランドイメージやコーポレートカラーに合わせたインフォグラフィックが作成できます。
Piktochartの概要をまとめました。
| 特徴 |
・AIを活用して自動でインフォグラフィックを作成可能 ・生成されたインフォグラフィックをカスタムできる ・複数人で編集できる |
|---|---|
| 費用 |
・Free:無料 ・Pro:14ドル~/月 ・Business:24ドル~/月 ・Enterprise:要問合せ ※教育機関や非営利団体向けの料金プランは別途設定あり |
有料プランの料金が「~」となっているのは、年払いプランと月払いプランで1ヶ月あたりの料金が異なるからです。
年払いのほうが安くなります。
なお無料プランはダウンロードできる数に限りがあるので、一度きりの利用ではなく継続して多くのインフォグラフィックを作成する場合には、有料プランがおすすめです。
Infogram
アニメーション化されたインフォグラフィックを作成したいときにおすすめなのが、Infogramです。
Infogramでは「ズーム」「バウンス」などの効果を簡単に追加できるからですね。
既存のPDFやMicrosoftパワーポイントのファイルをインポートして、アニメーション化されたインフォグラフィックを作成することも可能です。
またAIでインフォグラフィックを生成したり、AIで「データに適したおすすめのチャート」を選んでくれたりするので、インフォグラフィック作成を効率化できます。
Infogramの概要をまとめました。
| 特徴 |
・AIでインフォグラフィック生成が可能 ・アニメーション化できる ・複数人で編集可能 ・表示回数やクリック数を追跡可能 |
|---|---|
| 費用 |
・Basic:無料 ・Pro:19ドル/月 ・Business:67ドル/月 ・Team:149ドル/月 ・Enterprise:要問合せ |
無料プランもありますが、有料プランだと利用できるマップタイプ・テンプレートや機能がぐっと増えます。
より高クオリティなインフォグラフィックを作成する場合には、有料プランがおすすめです。
Renderforest
Renderforestは簡単にインフォグラフィック動画を作りたい場合におすすめのツールです。
Renderforestならインフォグラフィック動画用のテンプレートやアイコンが豊富で、カスタムも簡単にできるからですね。
かっこいい動画からキャラクターが登場する可愛らしい雰囲気の動画まで、さまざまなテンプレートがあります。
またテキストを入力して動画のスタイルを選ぶことで動画を作成できる機能(AI動画作成)も備わっていて、より簡単に動画を作成することも可能。
もちろん動画以外のデザインも作成できます。
そのためナイキやMetaなどの大企業からスモールビジネスまで、多くの人が利用しています。
Renderforestの概要をまとめました。
| 特徴 |
・インフォグラフィック動画のテンプレートが豊富 ・AIでの動画作成も可能 ・「TikTok」「インスタグラムのリール」「LinkedInの動画広告」など、各SNSに合わせたテンプレートが用意されている ・動画以外のデザインにも対応 |
|---|---|
| 費用 |
・Free:無料 ・Lite:1,599円~/月 ・Pro:1,499.5円~/月 ・Business:3,999円~/月 |
無料だと作成した動画にRenderforestの透かしが入り、動画の時間も3分までという制限がありますので、透かしなしの長い動画を作成したいなら、有料プランの契約が必要です。
Animaker
Animakerはユニークなインフォグラフィック動画を簡単に作成したい人におすすめのツールです。
AnimakerではAIを使って、キャラクターが登場するユニークなインフォグラフィック動画を作成できるからですね。
カテゴリを選択してテキストを入力すると、自動で動画が生成されます。
また登場するキャラクターのカスタムもできるので、「使用したいビジネスシーン」「社風」「プレゼンターや講師の外見」に合わせた動画を作成できます。
もちろんAIではなくテンプレートを使ってインフォグラフィック動画を作成することも可能です。
チュートリアル動画は英語ですが、操作画面を見せながら説明してくれるので、初めてでも問題なく使えるでしょう。
Animakerの概要をまとめました。
| 特徴 |
・AIを使ってインフォグラフィック動画を自動生成できる ・登場するキャラクターをカスタムできる ・テキストや音声に合わせてキャラクターのリップシンク(口パク)が可能 ・複数人で編集できる |
|---|---|
| 費用 |
・永久無料プラン:無料 ・Basic:15ドル/月 ・Starter:25ドル/月 ・Pro:43ドル/月 ・Enterprise:要問合せ |
Enterpriseプラン以外は作成できる動画の長さに制限がありますので、30分超の動画を作成したい場合にはEnterpriseの契約が必要です。
Canva
Canvaはデザイン性の高いインフォグラフィックを作成したい人におすすめのツールです。
Canvaにはきれいなテンプレートが豊富ですし、用意されている素材などを使って自分でインフォグラフィックを作成することも可能だからですね。
インフォグラフィックのテンプレートを検索するときには「ビジネス」「教育」などと絞り込めるので、用途に合うテンプレートを見つけやすいのもメリット。
インフォグラフィック動画のテンプレートも用意されています。
Canvaの概要をまとめました。
| 特徴 |
・インフォグラフィックテンプレートが豊富 ・インフォグラフィック動画のテンプレートも用意されている ・インフォグラフィック以外のデザインも作成可能で汎用性が高い ・スマホアプリでも編集可能 ・複数人で編集可能で、フィードバックコメントもつけられる ・SNSに合わせたリサイズが簡単 |
|---|---|
| 費用 |
・Canva無料:無料 ・Canvaプロ:11,800円/年 ・Canvaチームス:15,000円/年(ひとりあたり) ・Canvaエンタープライズ:要問合せ |
インフォグラフィックに限らず汎用性の高いデザインツールであり、無料プランでも高クオリティなデザインができるので、デザイナーにもおすすめです。
ただ無料プランを使っていると「有料プランの無料トライアルをしてみませんか」というお知らせがちょくちょく表示されるので、すこし面倒な点には注意が必要です。
Visme
Vismeはデザインスキルがなくても魅力的なインフォグラフィックを作成できるツールです。
Vismeにはインフォグラフィックのテンプレートが豊富で、「インフォグラフィックメーカー」というインフォグラフィック専用のツールも備わっているからですね。
テンプレートを選んで「インフォグラフィックブロック」と呼ばれるコンテンツを組み合わせることで、直感的かつ簡単にインフォグラフィックを作成可能です。
またテンプレートはシンプルなデザインから凝ったデザインまで揃っているので、用途に合わせてインフォグラフィックを作成できます。
Vismeの概要をまとめました。
| 特徴 |
・インフォグラフィックテンプレートが豊富 ・用意されたコンテンツブロックとグラフィックで簡単にデザイン可能 ・アニメーション化されたイラストを利用可能 ・チームで編集可能 |
|---|---|
| 費用 |
・Basic:無料 ・Starter:12.25ドル~/月 ・Pro:24.75ドル~/月 ・Enterprise:要問合せ |
Vismeについては「クリエイティブ職ではない人でもコンテンツを作成できる」「デザイン作業にかかる時間やコストが短縮された」といった口コミが寄せられています。
個人や中小企業はもちろん、IBMやチューリッヒ保険などの有名企業でも使用されているので、安心して利用可能です。
easelly
easellyはデザインスキルがある人におすすめのツールです。
easellyは無料で使えるテンプレートの数が比較的少ない一方で、かなりデザインの自由度が高いからですね。
操作画面はシンプルで初心者にもわかりやすいのですが、自由度の高さから「自分でオリジナルのインフォグラフィックを作りたい人」におすすめです。
easellyの概要をまとめました。
| 特徴 |
・シンプルな画面が特徴 ・無料で使えるテンプレートは少ない ・オリジナルのインフォグラフィックは作りやすい ・デザイナーにデザインを依頼できるプランもある(月200ドル~) |
|---|---|
| 費用 |
・無料版:無料 ・Student:4ドル/月 ・Individual:5ドル/月 ・Business:6ドル/月 ・Enterprise:要問合せ |
「デザインのスキルがまったくない」「できるだけ手間を省きたい」という人なら、自分で考えなくてもAIに任せられるツール(Piktochartなど)がおすすめです。
Cacoo
インフォグラフィック作成ツールの多くは外国発なので、基本的にチュートリアルや作業画面などは英語表記です。
そのため利用にあたって不安を感じる人も多いでしょう。
上記のような人におすすめなのがCacooです。
Cacooは日本発のオンライン作図ツールだからですね。
「導入や基本操作に関するオンライン相談会」「メールサポート」など日本でのサポートを受けられるのは、初めてインフォグラフィック作成ツールを利用する法人にとって安心でしょう。
セガやシチズンなど日系の有名企業も、Cocooを利用しています。
Cacooではテンプレートやアイコンを使って、「システム構成図」「フローチャート」「マインドマップ」などを簡単に作成できるようになっています。
Cacooの概要をまとめました。
| 特徴 |
・日本発のオンライン作図ツール ・プロジェクト・タスク管理ツールである「Backlog」と連携できる ・作成できる図はシンプル ・チームで編集でき、リンクを共有することでアカウントをもっていない人も図にアクセスできる |
|---|---|
| 費用 |
・プロプラン:1.650円~/月(3ユーザーあたり) ・チームプラン:550円~/月 |
プレゼンテーションモードを使うと、Cocooで作成した図を発表資料として表示可能です。
ただどちらかというと「外部に発表するインフォグラフィックを作成するためのツール」というよりは、「チームメンバーとアイデア・情報を共有するためのツール」というイメージです。
作成できるインフォグラフィックはシンプルなので、凝ったインフォグラフィックやインフォグラフィック動画を作成したい人には向きません。
インフォグラフィックや図解作成に関する調査結果と監修者の総括コメント
インフォグラフィックや図解の作成に関する調査結果として、記事や営業資料がわかりやすくなるとわかります。
とくに複雑な情報を整理するときには、インフォグラフィックや図解で理解を促すことへとつながるでしょう。
数字だけではなく、プロセスや関係性もインフォグラフィック・図解で示すことが可能です。
文章を読み込まなくても、インフォグラフィックや図解で効率良く情報を把握できるのもメリットです。
効率良く情報伝達を叶えるために、説明資料や営業資料にインフォグラフィックや図解を活用してみてください。
最後に当記事の監修者、Crevo株式会社代表取締役社長の水口仁志氏の総括コメントを紹介します。

この調査結果から、現代の情報消費者が「視覚的な補助」を強く求めていることが明らかです。
特に、98.8%が図解やインフォグラフィックスを「理解しやすい」と回答しており、その優位性が際立っています。
Crevoで手がけたプロモーション動画では、インフォグラフィックスが視聴者の理解度を大幅に高める役割を果たしてきました。
また、営業現場でクライアントの課題解決を目指す中でも、視覚化が伝える力を何度も実感してきました。
膨大なデータを直感的に伝えるインフォグラフィックスは、情報の洪水とも言える現代社会で、時に言葉以上の説得力を持つ強力なコミュニケーション手段として、その活用が広がり続けています。
■監修者プロフィール
水口 仁志(Hitoshi Mizuguchi)氏
Crevo株式会社代表取締役社長
ベンチャー企業で店舗経営やWebコンサルティングの新規事業立ち上げに従事した後、2018年5月にCrevo株式会社に入社。トップセールスとして数多くの動画プロジェクトを成功に導き、動画制作の専門知識とマーケティング力を活かしてクライアントの課題解決に取り組む。2022年に営業部部長に就任し、組織拡大と事業成長を牽引。2023年4月には代表取締役社長に就任し、動画を活用した新たなビジネス価値の創出を推進している。
【Crevoの実績】
- 累計2,000社以上、10,000件以上のアニメーション・実写動画を制作
- サービス・商品紹介動画、採用動画、展示会動画、会社紹介動画、TVCM、企業ブランディング、SNS広告動画(YouTube、TikTok等)、マニュアル動画など、多岐にわたる分野の豊富な制作実績
- パートナー企業と連携し、動画掲載先のLPやサイト設計、広告運用まで包括的にサポート
- 部分的な動画編集依頼から企画段階からの制作まで柔軟に対応可能
- 最適なクリエイターをアサインしたプロジェクトチームによる低価格かつ高品質な動画制作を実現
